Module provides some Slack widgets for Mozaïk dashboard.
Follow the steps to install and configure widget into dashboard
-
Install module in dashboard directory:
npm install -S mozaik-ext-slack
-
Register client api by adding to dashboard
src/server.js:// NOTE: Widget uses push method to delivery messages! import slack from 'mozaik-ext-slack/client'; mozaik.bus.registerApi('slack', slack, 'push');
-
Register widgets by adding to dashboard
src/App.jsx:import slack from 'mozaik-ext-slack'; mozaik.addBatch('slack', slack);
-
Build the dashboard:
npm run build-assets
- Generate/collect the Slack token: https://api.slack.com/docs/oauth-test-tokens
- Place token in dashboard
.envfile:
SLACK_TOKEN=value-provided-by-slack
Set api and widget configuration values in dashboard config.js. See followup sections for details.
module.exports = {
// Configure api
api: {
slack: {
// Slack api token
// $SLACK_TOKEN
token: 'valuefromslack',
// NOTE: Following config parameters are OPTIONAL!
// Download the uploaded images and show them in dashboard
// $SLACK_SHOW_IMAGES
showImages: true,
// Directory where the static files are hosted from. Needed for images. Defaults to cwd() + './build'
publicDir: '/path/to/mozai-demo/build',
// The age of temp images to delete
// $SLACK_MAX_IMAGE_AGE
maxImageAge: '8 hours',
},
// Set widgets
dashboards: [
columns: 2,
rows: 2,
// See next sections for details
widgets: [
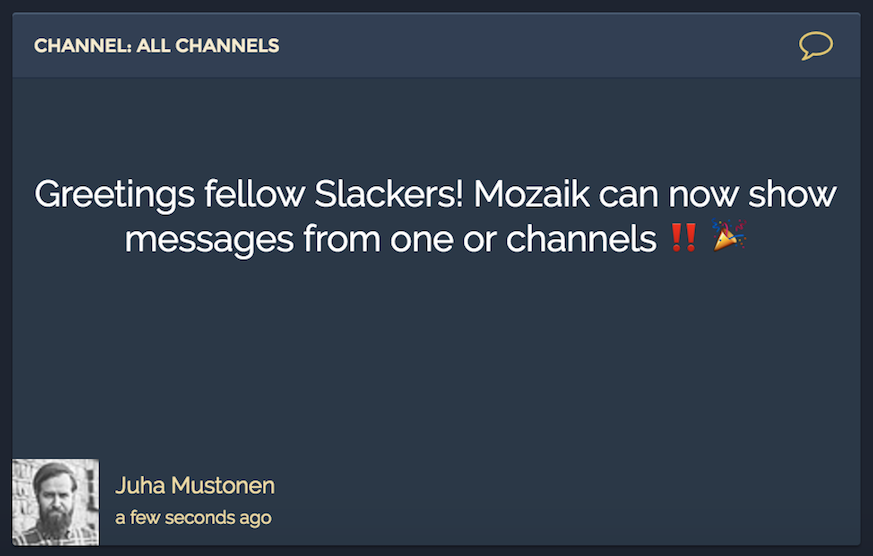
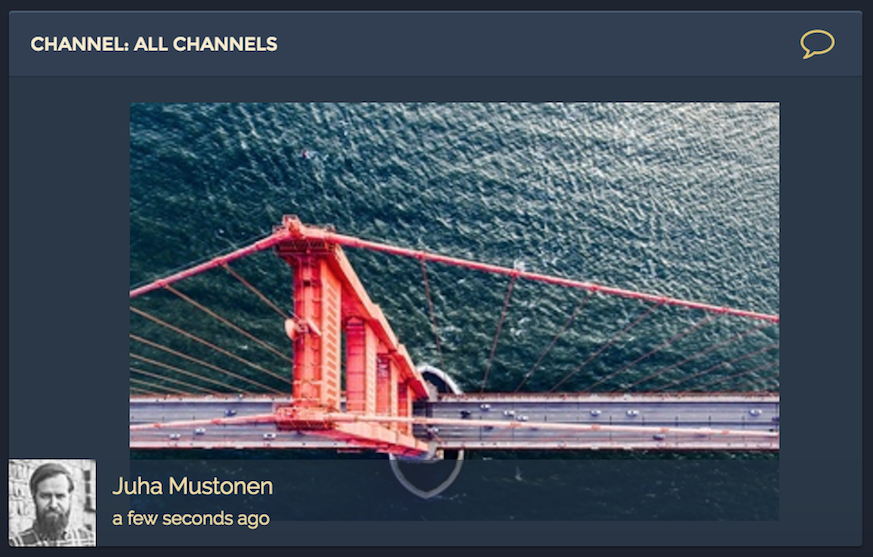
{
type: 'slack.channel',
channel: 'general',
showPulse: true,
columns: 1, rows: 1,
x: 0, y: 0
},
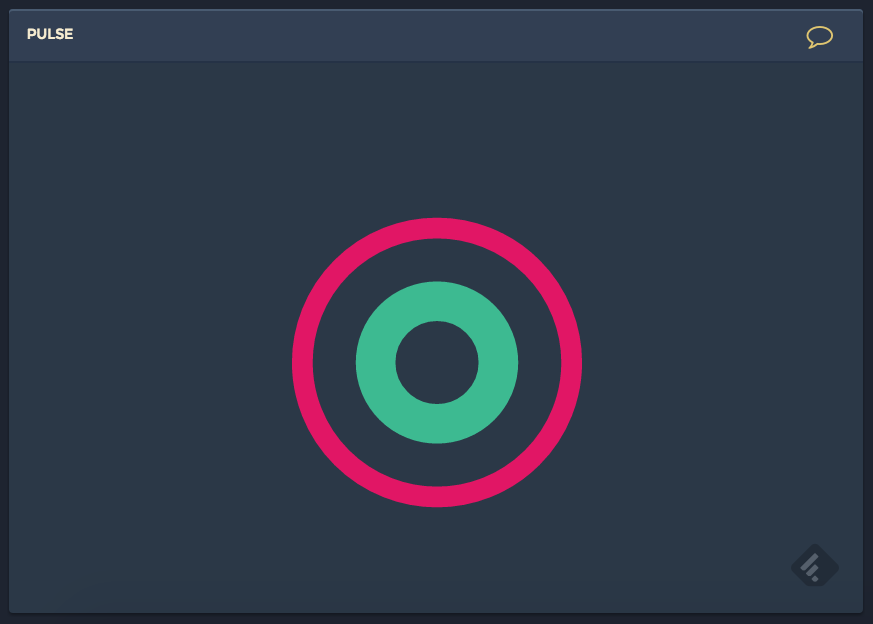
{
type: 'slack.pulse',
columns: 1, rows: 1,
x: 1, y: 0
},
]
]
}Finally, start the dashboard with command:
node app.jsShow pulsating circle for each message sent in Slack channel(s)
| key | required | description |
|---|---|---|
title |
no | Textual title to show. Example: '#mychannel'. |
channel |
no | Channels to follow, separated with comma. Defaults to all the channels the token has permission to. Supports including/excluding rules by micromatch. Leading hash character ignored |
imageSize |
no | Scaling of image: initial, cover, contain. Default to initial |
showImages |
no | Show images or not. Defaults to true |
showPulse |
no | Show pulse visualisation on each message or not. Defaults to false |
keyword |
no | Show only message containing the defined keyword. Supports regexp like ^foo. For file upload, the match is done against initial comment or title |
config |
no | Override default pulse config parameters or colors. See source code for details |
{
type: 'slack.pulse',
channel: 'general,!sales',
columns: 2, rows: 1,
x: 1, y: 0
}Show pulsating circle from each message sent in Slack channel(s)
| key | required | description |
|---|---|---|
channel |
no | Channels to follow, separated with comma. Defaults to all the channels the token has permission to. Supports including/excluding rules by micromatch. Leading hash character ignored |
title |
no | Textual title to show. Example: '#mychannel'. |
{
type: 'slack.pulse',
channel: '*',
columns: 2, rows: 1,
x: 1, y: 0
}Distributed under the MIT license
- Added support for including/excluding channel messages by using advanced globbing channel name rules like:
general, !sales, team-*(general -channel and all the channels starging with "team-". Explicitly no sales) - Improved internal identifier
- Added support for restoring latest message from browser storage
- Updated documentation
- Show pulse only on new API data
- Add support for keywords: Show only messages matching with the rule
- Add support to show pulse within channel widget
- Adjust font size automatically: Based on given size and length of text
- Improved ripple to have random location and more configurable outcome
- Fixed #7: Show bot messages
- Created
echoMessagefor testing purpsoses
- Added support for pulse configuration
- Multiple ripples per message
- Improved error cases and logging
- Added support for showing images
- Added support for showing emojis
- Added duration info since previous message
- Improved message formatting
- Added since time information
- Fixed issue when having multiple pulse widgets
- Improved style
- Initial somewhat working version