In this assignment let's build a Emoji Game by applying the concepts we have learned till now.
- Extra Small (Size < 576px), Small (Size >= 576px) - output
- Extra Small (Size < 576px), Small (Size >= 576px) - won game
- Extra Small (Size < 576px), Small (Size >= 576px) - lose game
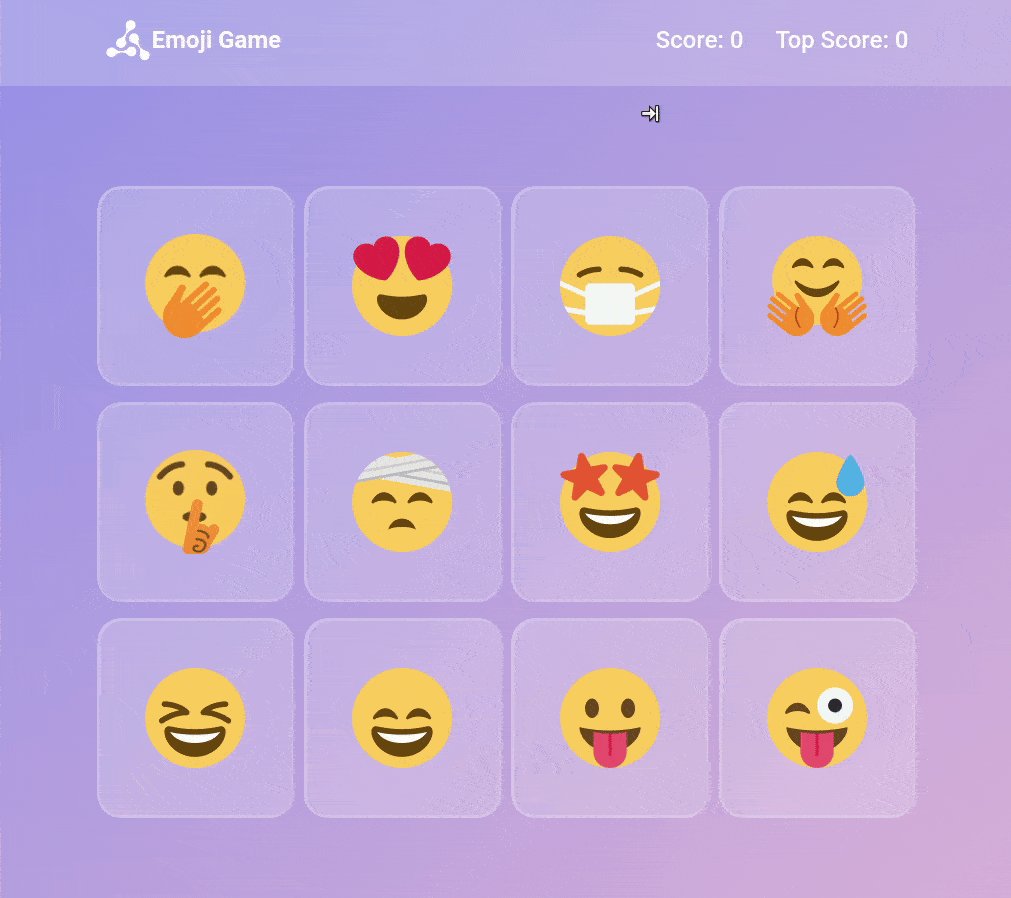
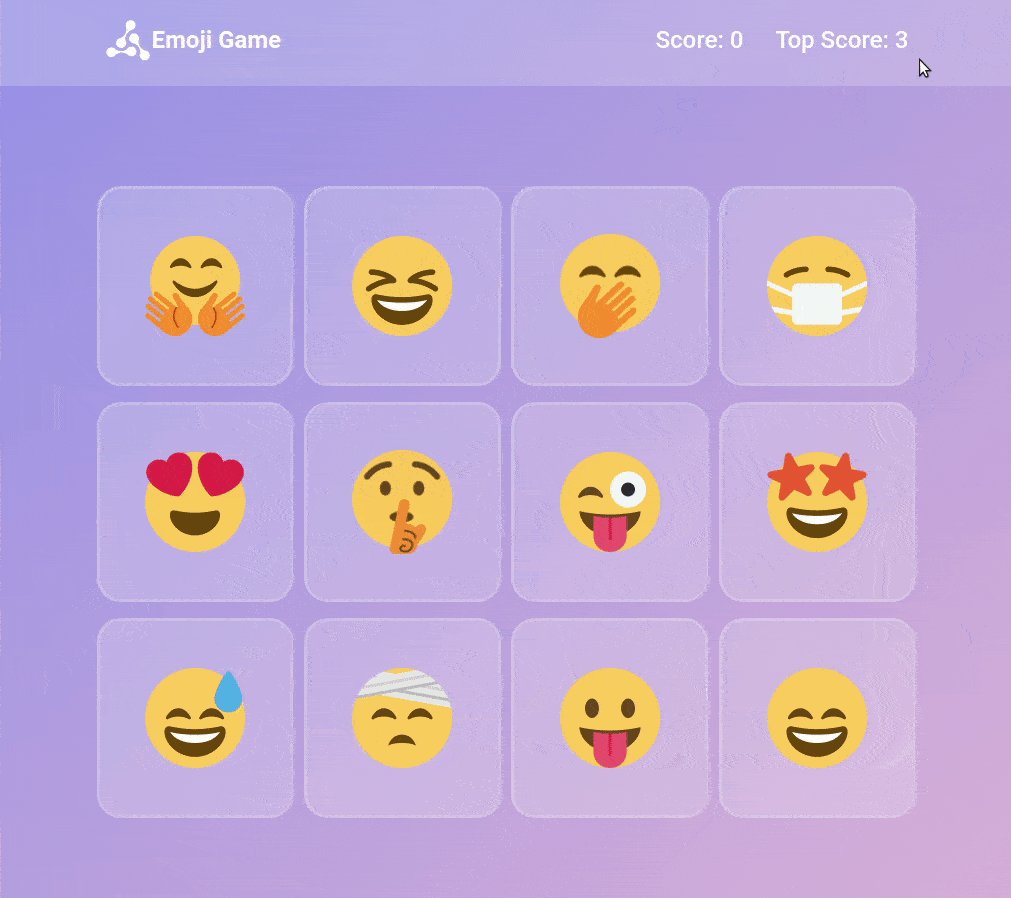
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - output
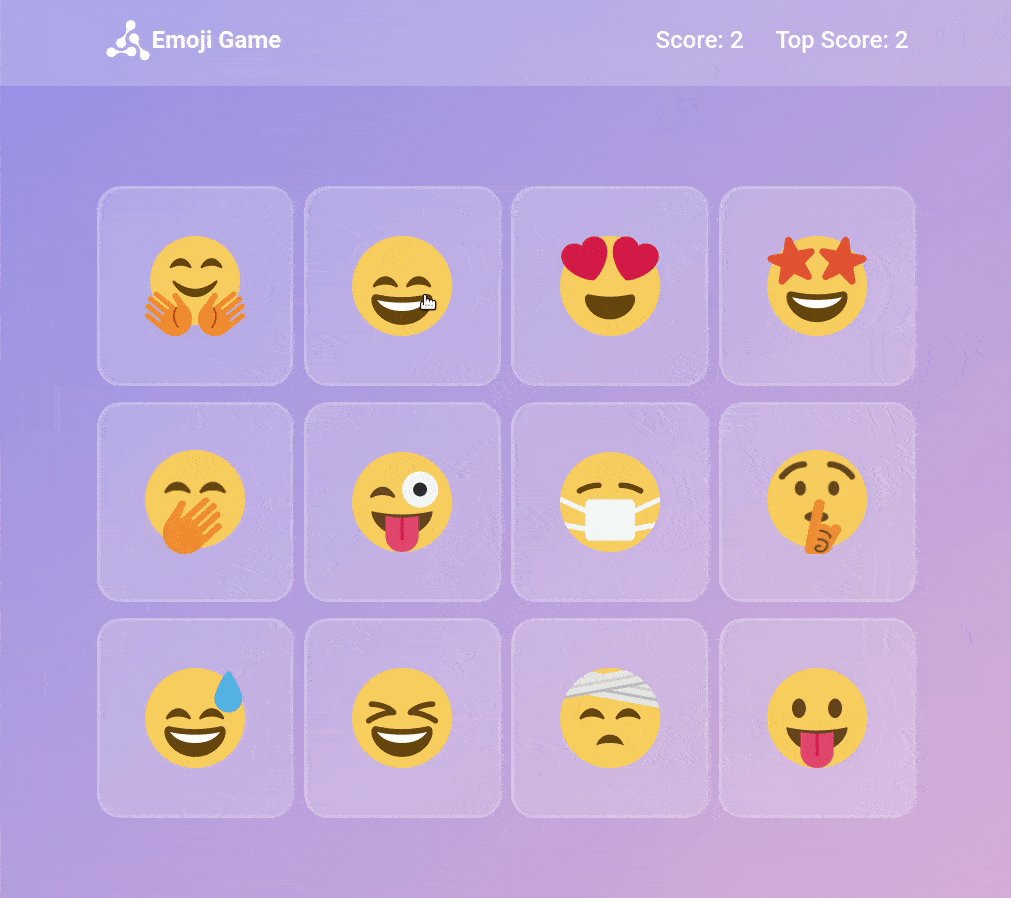
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - won game
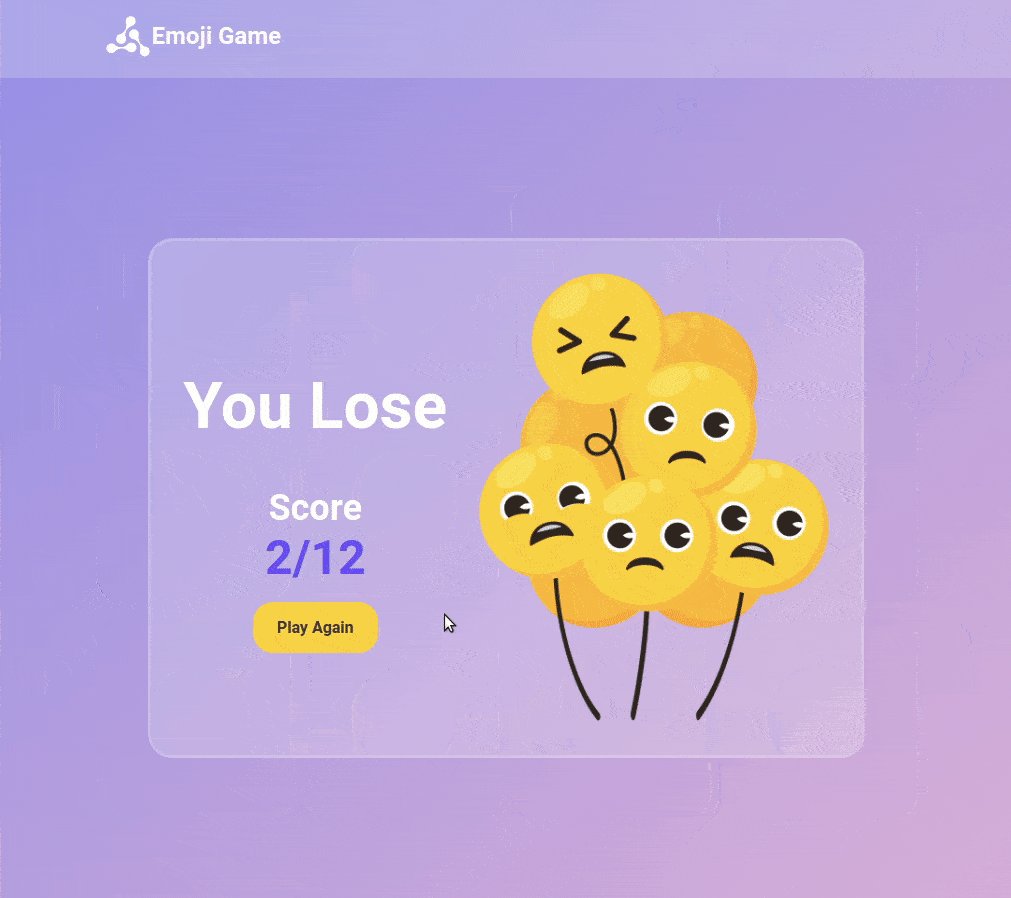
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - lose game
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
The Score and Total Score for the current game should be 0 initially.
-
When an Emoji is clicked
-
If the clicked emoji is not the same as any of the previously clicked emojis then the Score should be increased by 1.
-
If all the emojis are clicked exactly once
- The Game status along with Best score and Play Again button should be displayed as shown in the design file (won game).
- The Best score should be equal to the Top Score
-
If the clicked emoji is the same as any of the previously clicked emojis
-
The Game status along with Current score and Play Again button should be displayed as shown in the design file (lose game).
-
If the score achieved in the current game is higher than the previous scores then the Top Score should be updated accordingly.
-
-
-
When the Play Again button is clicked, then we should be able to play the game again.
-
The Play Again button should reset the game and Score value but not the Top Score value.
-
The list of emojis is passed to the
EmojiGamecomponent as a propemojisListin the form of an array object. -
Each emoji object will have the following properties
Key Data Type id Number emojiName String emojiUrl String -
The value of the key
idin the emoji object should be used as a key to theEmojiCardcomponent. -
The value of the key
emojiNamein the emoji object should be used as a alt text to theemojiimage. -
Your task is to complete the implementation of
src/components/EmojiGame/index.jssrc/components/EmojiGame/index.csssrc/components/NavBar/index.jssrc/components/NavBar/index.csssrc/components/EmojiCard/index.jssrc/components/EmojiCard/index.csssrc/components/WinOrLoseCard/index.jssrc/components/WinOrLoseCard/index.css
- The cursor CSS property sets the type of mouse cursor, if any, to show when
the mouse pointer is over an element. Use the CSS property cursor with a value
pointerto indicate a link. Click this to know more. - An outline is a line that is drawn around an element, outside the border. The
outline CSS shorthand property sets all the outline properties. Use the CSS
property
outlinewith valuenoneto hide all the outline properties. Click this to know more.
- https://assets.ccbp.in/frontend/react-js/game-logo-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-head-bandage-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-hugs-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-laughing-with-hand-infront-mouth-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-mask-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-silence-img.png
- https://assets.ccbp.in/frontend/react-js/face-with-stuck-out-tongue-and-winking-eye-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-with-sweat-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-heart-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/grinning-face-img.png
- https://assets.ccbp.in/frontend/react-js/smiling-face-with-star-eyes-img.png
- https://assets.ccbp.in/frontend/react-js/won-game-img.png
- https://assets.ccbp.in/frontend/react-js/lose-game-img.png
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.