Disclaimer: This project is a work in progress and will most likely have bugs (but it does seem to work OK from my experiences so far). Feel free to give it a go and please raise any bugs or feature requests as an issue on this repo. I would be more than happy to look at any PRs for such improvements.
This is a GPU accelerated text renderer implemented in C#. It implements the excellent technique discussed by Evan Wallace here (thanks to Evan for explaining in detail how the technique works and providing example code :) ). It comprises of a few steps:
- Read in a font file in any supported format (I chose the Typography library as it has .NET Standard support)
- Convert the lines and Bezier curves into a set of triangles that can be rendered
- Render the triangles out to a render target
- Run another pass with the render target as input which renders the final text and performs sub-pixel anti-aliasing
It should reusable across rendering platforms as I have seperated out any platform/implementation specific code into different projects.
At the moment, the project structure looks like this:
- SharpText.Core - contains shared logic and platform independant code
- SharpText.Veldrid - implements an ITextRenderer for the Veldrid graphics backend
- SharpText.DemoApp - a simple demo app to show how to use this library (take a look at Program.cs to get started)
Before we get to the code, pull in the NuGet package for your rendering backend. Here we will use Veldrid as our backend.
dotnet add package SharpText.VeldridFirst you will need to create a Font object for the font and size you wish to use.
var font = new Font("Fonts/OpenSans-Regular.woff", 20);Next you need to create a text renderer using an implementation of ITextRenderer.
This example uses the Veldrid renderer. You need to pass in the GraphicsDevice and CommandList you would like to use, and then the font object we just created.
var textRenderer = new VeldridTextRenderer(graphicsDevice, commandList, font);Now you can start drawing text with this renderer. This statement will draw the string at position X=5,Y=5 in the color Black.
textRenderer.DrawText("The quick brown fox jumps over the lazy dog", new Vector2(5, 5), new Color(0, 0, 0, 1));Now just call the Draw method as part of your normal draw loop while you have an active CommandList.
textRenderer.Draw();If the window can also be resized or the screen orientation changed, you will probably also want to notify the TextRenderer when this happens so it can resize its internal render target.
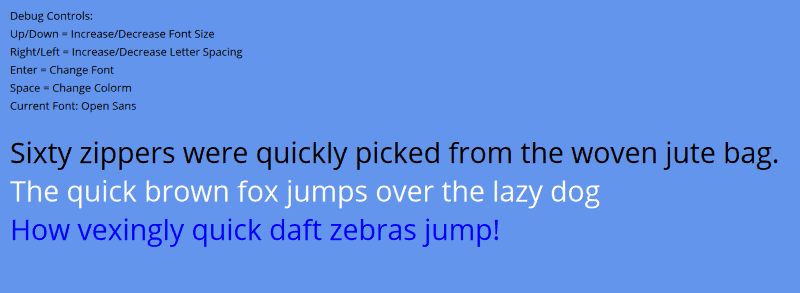
textRenderer.ResizeToSwapchain();The Demo App Using Open Sans
Using Amatic SC
Using LeArchitect
Using Sacramento
Using Neon2