This README.md is writen in english and portuguese.
============================
Este README.md está escrito em português e inglês.
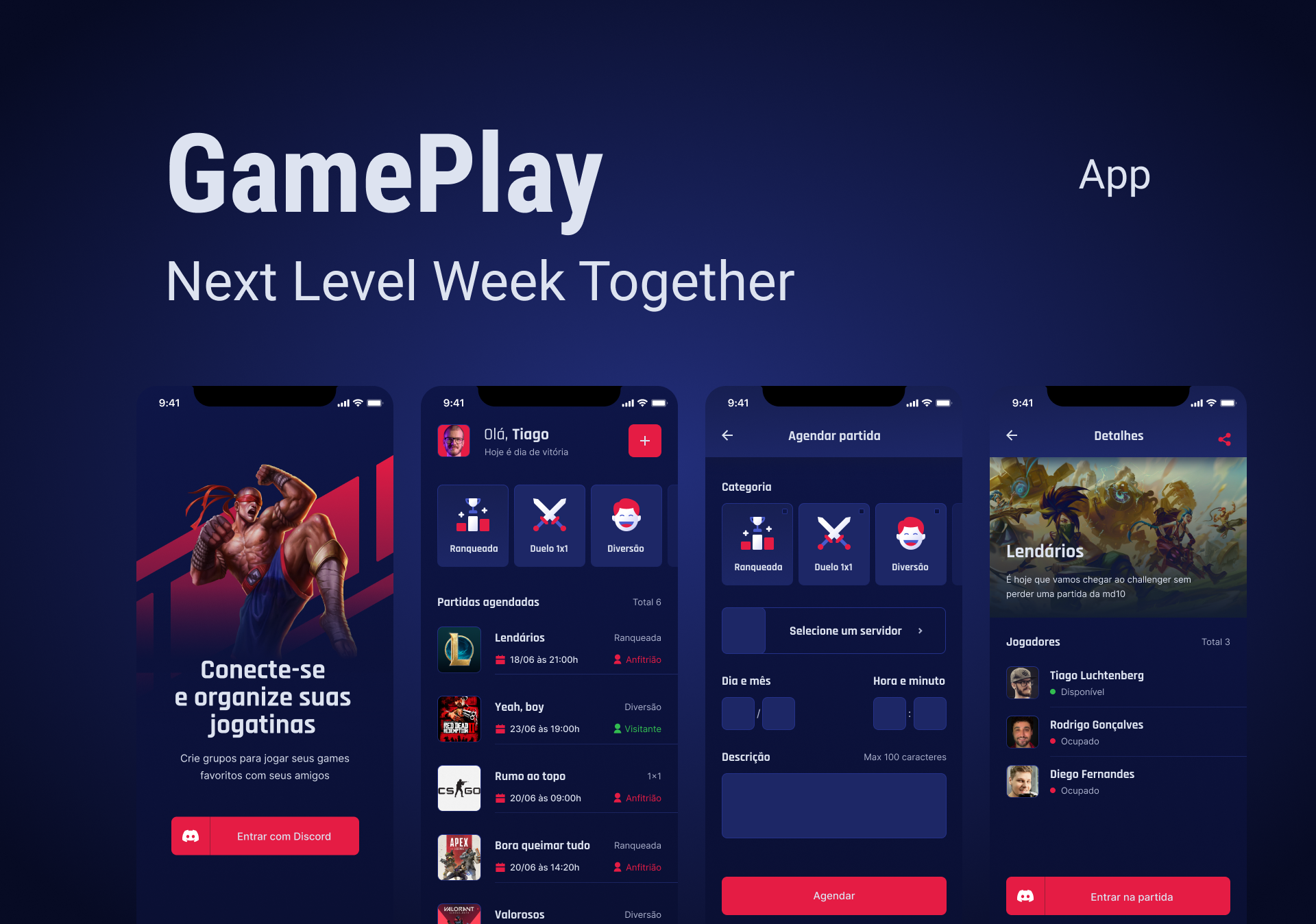
Aplicativo para lhe ajudar a conectar-se e organiza o momento de diversão e jogar com os amigos. Crie grupos para jogar seus games favoritos com seus amigos com esse App que possui autenticação com Discord.
===============
App made to help you to connect and organize the moment of fun and to play with the friends. Create groups to play your favorite games with your friends with this app that has Discord authentication.
- Autenticação Social OAuth2 com servidor do Discord.
- Obtém perfil do usuário cadastro no Discord (username e avatar);
- Lista os servidores do Discord que o usuário faz parte;
- Permite realizar o agendamento de partidas;
- Permite filtrar as partidas por categoria;
- Exibe se a partida foi agendada em um servidor próprio (anfitrião) ou em servidores de outros (convidado);
- Compartilha o convite para ingressar no servidor do usuário;
- Permite redirecionar o usuário para o seu próprio servidor;
- Disponibiliza a função de Logout.
==================
- Social authentication OAuth2 with Discord server.
- Get the user profile registered in Discord (username and avatar).
- List the Discord servers that the user is part of.
- Allow you to schedule matches.
- Allow you to filter the matches by category.
- Show you if the match was scheduled in an own or of third server.
- Share the invite link to enter in the user server.
- Allow you to redirect the user to your own server.
- Provides the Logout function.
- React Native
- Typescript
- Expo
- Context API
- Async Storage
- Vector Icons
- React Native Svg e Svg Transform
- Axios
- Gradient colors
- OAuth2 Discord
- Expo Google Fonts
- React Navigation Stack
- React Native Gesture Handler
- Expo Authentication
- React Native Share
- Deep Link
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
================
You can view the project's layout through this link. It is required a Figma account to get access.
Utilize o yarn ou o npm install para instalar as dependências do projeto. Em seguida, inicie o projeto.
expo startLembre-se de criar o seu App no servidor do Discord para obter as credencias de autenticação. Em seguida, defina no arquivo .env as configurações do seu App (use o exemplo do arquivo .env.example).
REDIRECT_URI=
SCOPE=
RESPONSE_TYPE=
CLIENT_ID=
CDN_IMAGE========================
Use the yarn or npm install to install the project's dependencies. In next, start the project.
expo startRemember to create your app in the Discord server to get the authentication credentials. In next, set your app configuration in the .env file (use the .env.example).
REDIRECT_URI=
SCOPE=
RESPONSE_TYPE=
CLIENT_ID=
CDN_IMAGE=Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
This project is under the MIT license. See the file LICENSE to more details.